Welcome to the first tip of Year Two!
Wow! I'm thinking of making a New Year's resolution to be more concise with these articles, but if you've been reading this column for a while, you know that's probably pretty much impossible for me, so why even bother. I get too excited about this stuff, and I have the unfortunate (for you) skill (thanks to my Mom's typing lessons 20 years ago) of being able to type 105 words per minute. (Yes, I just took an online typing test, and yes, that was thinly-disguised bragging. ...to whom, I have no idea. Typing teachers, I guess). The consequence of this, of course, is that before I even start talking about today's topic, I know this is going to be a long one!
So buckle up, because this one's meaty. I am, by no means, the expert on this subject, but I'll go ahead and share the bits I've picked up along my animation journey...
Contrast.
If you're newer to animation, you're saying, "Huh? Contrast? Like the TV setting?" which was pretty much my first reaction too.
What's contrast? Well, on your TV, your digital camera, or in Photoshop, it's the amount of grayscale that exists between black and white. But contrast exists in all things and in many forms, in every day life. Contrast is the difference between things.
What's that have to do with animation?
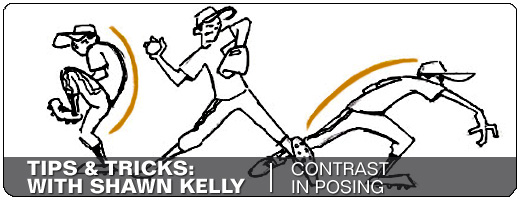
*TIP #13: Contrast Is The Key To Entertainment, Part I (Contrast In Posing)*
There is nothing that will add more life to your scene than contrast. Contrast makes a scene fun. It gives it interest. It imbues it with a sense of immediacy and power. Contrast draws an audience into your scene and locks their attention. Without contrast, the world is flat. It's boring. Robotic. A scene without contrast is like being forced to listen to a monotone voice over and over, while a scene that has been carefully constructed to make use of contrast opportunities will pop from the screen.
People enjoy change. Maybe not when it's happening to themselves, necessarily, but we all enjoy WATCHING change. Regardless of how it affects us emotionally, we are drawn to tragedy, triumph, tears, and joy. We gobble up love story after love story, horror movie after horror movie.


But what's a love story without first seeing the characters before they fall in love? We pay for our ticket to see them actually FALL IN LOVE. To see them change. To see the process of the characters moving from lonely isolation to finding each other, falling for each other, screwing it all up, breaking up, realizing they are meant for each other, getting back together, blah blah blah. We watch to SEE these changes, these moments in time that are full of energy and drama. If a movie started with 2 people madly and happily in love, and we watched two hours of them simply going on romantic picnics, having dinner with their loving welcoming families, dancing under the stars, and then the movie ends and they're still just in love... well, come on! Could there possibly BE a more boring movie? That movie would put all but the most diehard romantics to sleep. And what about horror? We go to a horror movie to be scared, right? I want to be frightened. Creeped out, grossed out, whatever - I paid my $10, just make me feel scared walking back to my car after the movie and I'll be happy. But what would a horror movie be like if it was just endless non-stop "scary" images for 2 hours? It would all degenerate into noise after 15 minutes. It could be the creepiest, scariest imagery imaginable, and we'd all be bored out of our minds (and probably disgusted) in no time flat. Why? Because in order for a genuine scare to happen in a movie, there needs to be some periods of calm. Moments of levity. Give us some daylight, and a giggle at a funny conversation, and something happy. Then, and only then, can you WHAM us with something that'll really scare us.
It's that contrast that will truly frighten and entertain us. It's that contrast that will make us flinch and spill our popcorn and then laugh. And it's that contrast we paid to see. Just as the best photographs contrast the preconceived ideas of the viewer with the results they find, or how the best mysteries conclude with a revelation that starkly contrasts our expectations, or how the best comedies (or any good joke, for that matter) contrast the normal world with the absurd -- contrast likewise fills any animation scene with that most elusive and desirable ingredient, entertainment.

In short, it gives your audience a reason to look at it.... and better still, it gives them a desire to keep looking!
Animators use contrast in two key ways. We hunt for opportunities to use contrast in POSING and contrast in TIMING.
Let's talk about posing first.
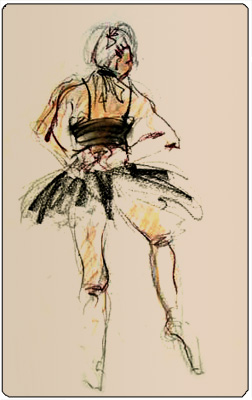
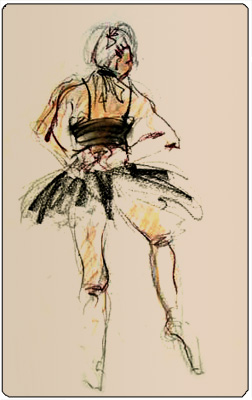
Anyone who's taken a figure drawing class knows the most boring pose you can possibly draw is of a person just standing straight up, arms at their sides. Zero contrast. On the other hand, poses filled with contrasting shapes and angles create a sense of dynamism and strength, and give the artist a chance to convey the power and weight of the body. One of the most commonly drawn poses, the classic "contrapposto," evident in everything from classical renaissance sculpture to today's modern superhero comics, is simply a way of contrasting the angle of the hips with the angle of the shoulders, creating a far less stiff (boring) standing pose that helps us feel the weight of the body balanced over one foot or the other.
So right off the bat, we know that symmetry is boring. Why? No contrast! This is the basis for the concept of twinning, which should probably be its own article so I won't go into it here (want to hear more about twinning, or anything else under the sun? Hit me back at tipsandtricks@animationmentor.com) other than to say you should almost always avoid it. Anyway, the point is, if the right arm is raised and pointing, you should (as a general rule of thumb, but not 100% of the time) usually try to find something else to do with the left arm in order to create a more interesting, dynamic, and contrast-filled pose.
Where else could you contrast poses? Well, instead of just thinking about the static pose of a single frame, how about finding ways to contrast the poses that occur throughout a scene?
Reversals, as one example, are the most commonly employed facet of this idea. Reversing the curve of a spine from a "(" curve to a ")" for example. This basic principle - essentially a distilling of the wave/whip action that rolls through the body, driven by the arc of the hips and the shifting balance of weight - is what gives the power and force to a baseball pitch or the bell-pull I talked about a couple months ago. So, mechanically, you're pretty much forced to put reversals into many actions simply because the rules of body mechanics dictate that they must be there, BUT you should also be aware of the contrast you are building into these overall pose shapes, and the entertainment value they inevitably add to your shot.
Reversals are one of the most powerful tools an animator has in his arsenal for creating dynamic and powerful movements. You'll use them in everything from lifting a heavy object to big emotional changes, such as shifting from shy to confident. (A shy character will be hunched over, with the spine bent down, but when he discovers that confidence, it will likely be best communicated to the audience through an overall spine reversal, now being bent back, head held high, etc).
You can even apply this idea of contrast on a very subtle level to animation cycles.
I should qualify this by saying that if you have to do a short cycle, a 30 frames walk cycle for example, then you should probably steer clear of contrast for the most part. If you've done any cycle work, you know that anything of interest that happens in a short walk cycle (say, a blink, or one hand having a different style of swing than the other, or one step being slower than the other) is going to jump out at the audience and scream "I AM CYCLED ANIMATION!!!!" from the mountaintops, so you usually want to keep short cycles as vanilla and bland as possible. Some characters, obviously, will require more "character" to their walk (say, a strutting gangster or a stiff military commander) which might require contrast between the steps, but otherwise, keep it mostly symmetrical. This allows other animators to use extrapolated versions of your walk-cycle in other scenes of the production and then build on top of your work to add in the necessary contrast throughout the scene.
Anyway, caveats aside, if you are doing a walk cycle that will be 10 steps or so, then I'd definitely encourage subtle (SUBTLE!) contrast throughout the walk. Maybe the left footstep takes 12 frames one time, and then a couple steps later that same step takes 11 frames. Then it takes 13, maybe. Or maybe the right shoulder drops a little on the 4th step, or the hips fall barely harder on the 7th step than they did on the 5th step. Tiny little additions like this will give your cycle a sense of organic life, and all these barely discernible differences will culminate in a more interesting, more "alive," cycle.
Okay, so have I harped on contrast in posing enough, yet? Thought so.
Let's move on to Timing.
You know what? Actually (sorry for the tease), this is already getting pretty long, and I have a *lot* to say about timing. If I dive into timing right now, we'll be here all night, and this article will be twice as long as it is now. I'll go ahead and save Contrast In Timing for next time.
In the meantime, it's been awesome hearing from you, so please feel free to continue to email any comments, suggestions, fried chicken recipes (thanks, Rosie!), or typing test scores to me at tipsandtricks@animationmentor.com.
So.... until next time, keep animating!
And as always, have FUN!
shawn :)